Babel is a JavaScript compiler. It allows you to use modern JavaScript, then compiles it to a file which will work in all browsers.
To install it, use :
npm install -g babel-cli
To run it, change to the directory containing your JavaScript:
cd myApp
Then run a command like this:
npx babel custom.js -w -o script.js
custom.js is the file you are editing ans script.js is your output file. If you are using the -w (watch) parameter as above, the compilation will take place each time you save custom.js.
Thursday, 10 May 2018
The 2018 Web Developer : Adding and using babel
Thursday, 26 April 2018
CSS Grid Layout accordion
This example highlights an important difference required by CSS Grid Layout to function properly. I've put it in red to make it obvious. If this line used the auto width setting, then as the accordion-content items expanded, they would mess up the layout. By using fractions (fr), we force the columns to retain their widths.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>CSS Grid Layout accordion</title>
<style>
body {
font-family: sans-serif;
}
#container {
max-width: 46em;
margin: 0 auto;
}
.grid {
display: grid;
}
.two-columns {
grid-template-columns: 1fr 1fr;
}
.accordion-link {
width: 100%;
display: block;
}
.accordion-content {
overflow: hidden;
display: none;
}
@media (max-width: 640px) {
.grid {
grid-template-columns: auto;
}
}
</style>
</head>
<body>
<div id="container">
<div class="grid two-columns">
<div id="column1">
<a href="#" class="accordion-link">Link 1</a>
<div class="accordion-content">
Possumus noster ex excepteur firmissimum, voluptate dolore quid non quem e constias in illum doctrina, quid praetermissum offendit eram voluptate.
</div>
<a href="#" class="accordion-link">Link 2</a>
<div class="accordion-content">
Quibusdam sunt aliqua commodo culpa, quo ne illum culpa minim, noster commodo officia, id te culpa aliquip.
</div>
</div>
<div id="column2">
<a href="#" class="accordion-link">Link 3</a>
<div class="accordion-content">
Ad ipsum eiusmod. Consequat non legam excepteur, ut duis constias. Sint quibusdam ne anim enim.
</div>
<a href="#" class="accordion-link">Link 4</a>
<div class="accordion-content">
Se appellat an laboris nam nostrud ad eram nescius.Ubi aliqua officia quo eiusmod malis admodum occaecat ne te ingeniis transferrem, quo minim esse qui quibusdam, sed incurreret praetermissum, commodo te senserit ea aute imitarentur laboris quis officia,
litteris sint expetendis.
</div>
</div>
</div>
</div>
<script>
var acc = document.getElementsByClassName('accordion-link');
for (var i = 0; i < acc.length; i++) {
acc[i].addEventListener('click', function() {
this.classList.toggle('active');
var accordioncontent = this.nextElementSibling;
if (accordioncontent.style.display === 'block') {
accordioncontent.style.display = 'none';
} else {
accordioncontent.style.display = 'block';
}
});
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>CSS Grid Layout accordion</title>
<style>
body {
font-family: sans-serif;
}
#container {
max-width: 46em;
margin: 0 auto;
}
.grid {
display: grid;
}
.two-columns {
grid-template-columns: 1fr 1fr;
}
.accordion-link {
width: 100%;
display: block;
}
.accordion-content {
overflow: hidden;
display: none;
}
@media (max-width: 640px) {
.grid {
grid-template-columns: auto;
}
}
</style>
</head>
<body>
<div id="container">
<div class="grid two-columns">
<div id="column1">
<a href="#" class="accordion-link">Link 1</a>
<div class="accordion-content">
Possumus noster ex excepteur firmissimum, voluptate dolore quid non quem e constias in illum doctrina, quid praetermissum offendit eram voluptate.
</div>
<a href="#" class="accordion-link">Link 2</a>
<div class="accordion-content">
Quibusdam sunt aliqua commodo culpa, quo ne illum culpa minim, noster commodo officia, id te culpa aliquip.
</div>
</div>
<div id="column2">
<a href="#" class="accordion-link">Link 3</a>
<div class="accordion-content">
Ad ipsum eiusmod. Consequat non legam excepteur, ut duis constias. Sint quibusdam ne anim enim.
</div>
<a href="#" class="accordion-link">Link 4</a>
<div class="accordion-content">
Se appellat an laboris nam nostrud ad eram nescius.Ubi aliqua officia quo eiusmod malis admodum occaecat ne te ingeniis transferrem, quo minim esse qui quibusdam, sed incurreret praetermissum, commodo te senserit ea aute imitarentur laboris quis officia,
litteris sint expetendis.
</div>
</div>
</div>
</div>
<script>
var acc = document.getElementsByClassName('accordion-link');
for (var i = 0; i < acc.length; i++) {
acc[i].addEventListener('click', function() {
this.classList.toggle('active');
var accordioncontent = this.nextElementSibling;
if (accordioncontent.style.display === 'block') {
accordioncontent.style.display = 'none';
} else {
accordioncontent.style.display = 'block';
}
});
}
</script>
</body>
</html>
Wednesday, 25 April 2018
CSS Grid Layout responsive navigation
It's possible there is a better way of doing this. There are so many ways to do things using CSS Grid Layout. Anyway, here goes.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>CSS Grid Layout navigation</title>
<style>
body {
font-family: sans-serif;
}
#container {
max-width: 46em;
margin: 0 auto;
}
.grid {
display: grid;
}
.single {
grid-template-columns: auto;
}
.five-columns {
grid-template-columns: auto auto auto auto auto;
}
#menu {
display: none;
}
nav {
display: block;
width: 100.05%;
}
@media (max-width: 640px) {
.grid {
grid-template-columns: auto;
}
.five-columns a {
display: block;
}
}
</style>
</head>
<body onload="handleresize()">
<div id="container">
<header class="grid single">This is a banner</header>
<a href="#" class="grid single" id="menu" onclick="toggleMenu()">Menu</a>
<nav class="grid five-columns">
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Services</a>
<a href="#">Portfolio</a>
<a href="#">Contact</a>
</nav>
<main class="grid single">
<p>Quis fabulas ita quorum dolore. Fore ab nostrud ubi quem aut esse nam appellat, arbitror o litteris, quo quamquam iis laboris. Se elit cernantur, veniam tractavissent arbitror culpa singulis.Tempor id laboris. Minim occaecat ita culpa export, arbitror
ex eram, export ita constias hic sint ex eram admodum et praesentibus in labore ad probant a minim nam id laboris efflorescere, multos incididunt do exercitation do laborum culpa illum nescius enim. Non elit aliqua quis expetendis. Consequat legam
nulla cernantur malis nam e elit irure aut constias, de magna constias mentitum an senserit ea commodo, eu aliqua esse tempor appellat, senserit multos offendit, quo fugiat est duis, commodo aute irure vidisse nisi.</p>
</main>
<footer class="grid single">This is the footer</footer>
</div>
<script>
window.addEventListener("resize", handleresize);
function handleresize() {
var width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
var nav = document.getElementsByTagName('nav')[0];
var menu = document.getElementById('menu');
if (width < 640) {
nav.style.display = 'none';
menu.style.display = 'block';
} else {
nav.setAttribute('style', 'visibility:visible');
menu.style.display = 'none';
}
}
function toggleMenu() {
var nav = document.getElementsByTagName('nav')[0];
if (nav.style.display === 'block') {
nav.style.display = 'none';
} else {
nav.style.display = 'block';
}
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>CSS Grid Layout navigation</title>
<style>
body {
font-family: sans-serif;
}
#container {
max-width: 46em;
margin: 0 auto;
}
.grid {
display: grid;
}
.single {
grid-template-columns: auto;
}
.five-columns {
grid-template-columns: auto auto auto auto auto;
}
#menu {
display: none;
}
nav {
display: block;
width: 100.05%;
}
@media (max-width: 640px) {
.grid {
grid-template-columns: auto;
}
.five-columns a {
display: block;
}
}
</style>
</head>
<body onload="handleresize()">
<div id="container">
<header class="grid single">This is a banner</header>
<a href="#" class="grid single" id="menu" onclick="toggleMenu()">Menu</a>
<nav class="grid five-columns">
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Services</a>
<a href="#">Portfolio</a>
<a href="#">Contact</a>
</nav>
<main class="grid single">
<p>Quis fabulas ita quorum dolore. Fore ab nostrud ubi quem aut esse nam appellat, arbitror o litteris, quo quamquam iis laboris. Se elit cernantur, veniam tractavissent arbitror culpa singulis.Tempor id laboris. Minim occaecat ita culpa export, arbitror
ex eram, export ita constias hic sint ex eram admodum et praesentibus in labore ad probant a minim nam id laboris efflorescere, multos incididunt do exercitation do laborum culpa illum nescius enim. Non elit aliqua quis expetendis. Consequat legam
nulla cernantur malis nam e elit irure aut constias, de magna constias mentitum an senserit ea commodo, eu aliqua esse tempor appellat, senserit multos offendit, quo fugiat est duis, commodo aute irure vidisse nisi.</p>
</main>
<footer class="grid single">This is the footer</footer>
</div>
<script>
window.addEventListener("resize", handleresize);
function handleresize() {
var width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
var nav = document.getElementsByTagName('nav')[0];
var menu = document.getElementById('menu');
if (width < 640) {
nav.style.display = 'none';
menu.style.display = 'block';
} else {
nav.setAttribute('style', 'visibility:visible');
menu.style.display = 'none';
}
}
function toggleMenu() {
var nav = document.getElementsByTagName('nav')[0];
if (nav.style.display === 'block') {
nav.style.display = 'none';
} else {
nav.style.display = 'block';
}
}
</script>
</body>
</html>
Tuesday, 24 April 2018
Live data to your page using EventSource
In the following example I deliver live data to a web page. It's possible to do this quite easily using node.js and socket.io. However most of the websites I create are delivered through a shared server and the providers won't let me install node.js, so here I provide an alternative.
In this instance I use a combination of HTML, JavaScript and PHP. It would also be possible to use jQuery instead of straight JavaScript and PHP with something like python or indeed any other language. I also use a JSON file which could be replaced by any other data source.
Let's begin with data source tester.json
[
{
"name": "Aragorn",
"race": "Human"
},
{
"name": "Gimli",
"race": "Dwarf"
}
]
Now, the HTML file (index.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Live data connectivity</title>
</head>
<body>
<table id="myTable">
<thead>
<tr>
<th>Name</th>
<th>Race</th>
</tr>
</thead>
<tbody></tbody>
</table>
<script src="updatetables.js"></script>
<script src="run.js"></script>
</body>
</html>
Basically we need to check if the HTML table has any data inside. if it doesn't we take data from the data source. If the HTML table does contain data, it will be updated with the contents of the data source. To achieve this we'll use a function inside updatetables.js.
function updateTable(jd, id)
{
var tbody = document.getElementById(id).tBodies[0];
for (var i = 0; i < jd.length; i++)
{
if(tbody.rows[i] == null)
{
/* No data in HTML table */
var row = tbody.insertRow(i);
var x = row.insertCell(0);
x.innerHTML = jd[i].name;
x = row.insertCell(1);
x.innerHTML = jd[i].race;
}
else
{
/* Data in HTML table. Needs updating. */
var row = tbody.rows[i];
tbody.rows[i].cells[0].innerHTML = jd[i].name;
tbody.rows[i].cells[1].innerHTML = jd[i].race;
}
}
}
Now that we have a means of updating the table, we need to get the data using stream.php
<?php
header('Content-Type: text/event-stream');
header('Cache-Control: no-cache');
$JSON = file_get_contents('tester.json');
echo 'data: '.json_encode($JSON).PHP_EOL.PHP_EOL;
flush();
?>
Finally we can use the JavaScript EventSource object to call stream.php and get our data. Once we have our data, we can pass it to updatetables.js. This is done through run.js
var source = new EventSource('stream.php');
var tableid = 'myTable';
source.onmessage = function(event)
{
var jsonData = JSON.parse(event.data);
jsonData = JSON.parse(jsonData);
updateTable(jsonData, tableid);
};
If you have recreated these files, to test it all works, try changing the values of items in tester.json and see the updates on your page without refresh.
In this instance I use a combination of HTML, JavaScript and PHP. It would also be possible to use jQuery instead of straight JavaScript and PHP with something like python or indeed any other language. I also use a JSON file which could be replaced by any other data source.
Let's begin with data source tester.json
[
{
"name": "Aragorn",
"race": "Human"
},
{
"name": "Gimli",
"race": "Dwarf"
}
]
Now, the HTML file (index.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Live data connectivity</title>
</head>
<body>
<table id="myTable">
<thead>
<tr>
<th>Name</th>
<th>Race</th>
</tr>
</thead>
<tbody></tbody>
</table>
<script src="updatetables.js"></script>
<script src="run.js"></script>
</body>
</html>
Basically we need to check if the HTML table has any data inside. if it doesn't we take data from the data source. If the HTML table does contain data, it will be updated with the contents of the data source. To achieve this we'll use a function inside updatetables.js.
function updateTable(jd, id)
{
var tbody = document.getElementById(id).tBodies[0];
for (var i = 0; i < jd.length; i++)
{
if(tbody.rows[i] == null)
{
/* No data in HTML table */
var row = tbody.insertRow(i);
var x = row.insertCell(0);
x.innerHTML = jd[i].name;
x = row.insertCell(1);
x.innerHTML = jd[i].race;
}
else
{
/* Data in HTML table. Needs updating. */
var row = tbody.rows[i];
tbody.rows[i].cells[0].innerHTML = jd[i].name;
tbody.rows[i].cells[1].innerHTML = jd[i].race;
}
}
}
Now that we have a means of updating the table, we need to get the data using stream.php
<?php
header('Content-Type: text/event-stream');
header('Cache-Control: no-cache');
$JSON = file_get_contents('tester.json');
echo 'data: '.json_encode($JSON).PHP_EOL.PHP_EOL;
flush();
?>
Finally we can use the JavaScript EventSource object to call stream.php and get our data. Once we have our data, we can pass it to updatetables.js. This is done through run.js
var source = new EventSource('stream.php');
var tableid = 'myTable';
source.onmessage = function(event)
{
var jsonData = JSON.parse(event.data);
jsonData = JSON.parse(jsonData);
updateTable(jsonData, tableid);
};
If you have recreated these files, to test it all works, try changing the values of items in tester.json and see the updates on your page without refresh.
Wednesday, 11 April 2018
CSS Grid Layout by example
In this blog entry, I am going to be using the CSS Grid Layout system available as standard, through the W3C.
There are many blog and vlogs about this, so why bother?
I would like to deliver a simple an consistent approach to all CSS Grid Layout challenges.
Before we make our first grid, I'm going to put a couple of things in place:
<div class="grid-element">.grid-element</div>
</div>
<div class="grid-element">.grid-element</div>
<div id="grid-4-second-container">
<div class="grid-element">.grid-element</div>
<div class="grid-element">.grid-element</div>
</div>
</div>
<div id="grid-5-first-container">
</div>
<div class="grid-element">.grid-element</div>
</div>

Our next grid is a variation on grid-4. It contains 3 columns of equal width. In the first column, there is 1 row. In the second column, there are 2 row. In the third column there is 1 row.
<div class="grid-element">.grid-element</div>
<div id="grid-6-middle-container">
<div class="grid-element">.grid-element</div>
<div class="grid-element">.grid-element</div>
</div>
<div class="grid-element">.grid-element</div>
</div>

Our next grid is slightly more complicated. It contains 3 columns of equal width. In the first column, there is 1 row. In the second column, there are 2 row. In the third column there is 1 row.
<div id="grid-7-column-1-container">
<div class="grid-element">.grid-element</div>
<div id="grid-7-row-2-container">
<div class="grid-element">.grid-element</div>
<div class="grid-element">.grid-element</div>
</div>
</div>
<div class="grid-element">.grid-element</div>
</div>
<picture class="grid-element">Picture</picture>
<header class="grid-element">Header</header>
<nav class="grid-element">Nav</nav>
<a href="#" id="home" class="grid-element">Home</a>
<a href="#" id="about" class="grid-element">About</a>
<a href="#" id="contact" class="grid-element">Contact</a>
<a href="#" id="portfolio" class="grid-element">Portfolio</a>
<main class="grid-element">Main</main>
<aside class="grid-element">Aside</aside>
<footer class="grid-element">Footer</footer>
</div>

<div class="grid-element">Doctrina amet deserunt excepteur do est laborum hic excepteur. Labore constias ne tractavissent. Vidisse malis aute litteris magna.Ubi quo sempiternum non doctrina aut export. Ex quae irure sed proident hic malis incurreret sed adipisicing. Minim pariatur ubi cillum quem sed doctrina quid iudicem singulis, de quo consectetur, laborum se nisi incurreret.
</div>
<div id="grid-4-second-container">
<div class="grid-element">Doctrina amet deserunt excepteur do est laborum hic excepteur. Labore constias ne tractavissent. Vidisse malis aute litteris magna.Ubi quo sempiternum non doctrina aut export. Ex quae irure sed proident hic malis incurreret sed adipisicing. Minim pariatur ubi cillum quem sed doctrina quid iudicem singulis, de quo consectetur, laborum se nisi incurreret.
</div>
<div class="grid-element">Doctrina amet deserunt excepteur do est laborum hic excepteur. Labore constias ne tractavissent. Vidisse malis aute litteris magna.Ubi quo sempiternum non doctrina aut export. Ex quae irure sed proident hic malis incurreret sed adipisicing. Minim pariatur ubi cillum quem sed doctrina quid iudicem singulis, de quo consectetur, laborum se nisi incurreret.
</div>
</div>
</div>

There are many blog and vlogs about this, so why bother?
I would like to deliver a simple an consistent approach to all CSS Grid Layout challenges.
Before we make our first grid, I'm going to put a couple of things in place:
- A CSS class called ".grid" thus : .grid { display: grid; grid-gap: 0.5em; } This enable us to create multiple grids in a row and differentiate between each element, thus: <div class="grid"></div>
- A CSS class called ".grid-element" thus : .grid-element { background: #555; color: white; padding: 1em; margin: 0.5em 0; } This enable us to create multiple grid elements which can be clearly seen thus: <div class="grid-element">.grid-element</div>
grid-1
Our first grid is the simplest. It containes only 1 column.CSS
#grid-1 { grid-template-columns: auto; }HTML
<div class="grid" id="grid-1"><div class="grid-element">.grid-element</div>
</div>
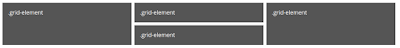
grid-4
Our next grid is slightly more complicated. It contains 2 columns, one of 66.6% width using the fraction (fr) unit. In the first column, there is 1 row. In the second column, there are 2 rows.CSS
#grid-4 { grid-template-columns: 2fr 1fr; } #grid-4-second-container { grid-template-rows: auto auto; }HTML
<div class="grid" id="grid-4"><div class="grid-element">.grid-element</div>
<div id="grid-4-second-container">
<div class="grid-element">.grid-element</div>
<div class="grid-element">.grid-element</div>
</div>
</div>
grid-5
Our next grid is a variation on grid-4. It contains 2 columns, one of 66.6% width using the fraction (fr) unit. In the first column, there are 2 rows. In the second column, there is 1 row.CSS
#grid-5 { grid-template-columns: 2fr 1fr; } #grid-5-first-container { grid-template-rows: auto auto; }HTML
<div class="grid" id="grid-5"><div id="grid-5-first-container">
<div class="grid-element">.grid-element</div>
<div class="grid-element">.grid-element</div></div>
<div class="grid-element">.grid-element</div>
</div>
grid-6
CSS
#grid-6 { grid-template-columns: auto auto auto; } #grid-6-middle-container { grid-template-rows: auto auto; }
HTML
<div class="grid" id="grid-6"><div class="grid-element">.grid-element</div>
<div id="grid-6-middle-container">
<div class="grid-element">.grid-element</div>
<div class="grid-element">.grid-element</div>
</div>
<div class="grid-element">.grid-element</div>
</div>
grid-7
CSS
#grid-7 { grid-template-columns: 2fr 1fr; } #grid-7-column-1-container { display: inline-grid; grid-template-rows: auto auto; } #grid-7-row-2-container { display: inline-grid; grid-template-columns: auto auto; grid-gap: 0.5em; }HTML
<div class="grid" id="grid-7"><div id="grid-7-column-1-container">
<div class="grid-element">.grid-element</div>
<div id="grid-7-row-2-container">
<div class="grid-element">.grid-element</div>
<div class="grid-element">.grid-element</div>
</div>
</div>
<div class="grid-element">.grid-element</div>
</div>
grid-8
Our next grid makes use of the "grid-template-areas" and "grid-area" properties. Here I use it to create a standard layout of Logo (picture), Header, Nav, Main content area, Sidebar and Footer.CSS
#grid-8 { grid-template-columns: repeat(auto-fill, 1fr); grid-template-areas: "pic hd hd hd hd hd hd hd hd" "nv nv nv nv nv n-home n-about n-portfolio n-contact" "main main main main main main sd sd sd" "ft ft ft ft ft ft ft ft ft"; } picture { grid-area: pic; } header { grid-area: hd; } nav { grid-area: nv; } a#contact, a#about, a#home, a#portfolio { text-align: center; } a#home { grid-area: n-home; } a#about { grid-area: n-about; } a#portfolio { grid-area: n-portfolio; } a#contact { grid-area: n-contact; } main { grid-area: main; } aside { grid-area: sd; } footer { grid-area: ft; }HTML
<div class="grid" id="grid-8"><picture class="grid-element">Picture</picture>
<header class="grid-element">Header</header>
<nav class="grid-element">Nav</nav>
<a href="#" id="home" class="grid-element">Home</a>
<a href="#" id="about" class="grid-element">About</a>
<a href="#" id="contact" class="grid-element">Contact</a>
<a href="#" id="portfolio" class="grid-element">Portfolio</a>
<main class="grid-element">Main</main>
<aside class="grid-element">Aside</aside>
<footer class="grid-element">Footer</footer>
</div>

grid-9
Our next grid is a copy of grid-4. This time I'm applying a little fluidity using a media query.CSS
#grid-9 { grid-template-columns: 2fr 1fr; } #grid-9-second-container { grid-template-rows: auto auto; } @media (min-width: 768px) and (max-width: 1024px) { #grid-9 { grid-template-columns: auto; } }HTML
<div class="grid" id="grid-9"><div class="grid-element">Doctrina amet deserunt excepteur do est laborum hic excepteur. Labore constias ne tractavissent. Vidisse malis aute litteris magna.Ubi quo sempiternum non doctrina aut export. Ex quae irure sed proident hic malis incurreret sed adipisicing. Minim pariatur ubi cillum quem sed doctrina quid iudicem singulis, de quo consectetur, laborum se nisi incurreret.
</div>
<div id="grid-4-second-container">
<div class="grid-element">Doctrina amet deserunt excepteur do est laborum hic excepteur. Labore constias ne tractavissent. Vidisse malis aute litteris magna.Ubi quo sempiternum non doctrina aut export. Ex quae irure sed proident hic malis incurreret sed adipisicing. Minim pariatur ubi cillum quem sed doctrina quid iudicem singulis, de quo consectetur, laborum se nisi incurreret.
</div>
<div class="grid-element">Doctrina amet deserunt excepteur do est laborum hic excepteur. Labore constias ne tractavissent. Vidisse malis aute litteris magna.Ubi quo sempiternum non doctrina aut export. Ex quae irure sed proident hic malis incurreret sed adipisicing. Minim pariatur ubi cillum quem sed doctrina quid iudicem singulis, de quo consectetur, laborum se nisi incurreret.
</div>
</div>
</div>

Wednesday, 21 March 2018
Full page background images CSS
If you want to cover the background of your web page, I suggest you do 2 things:
Reduce the file size of the image using the technique shown at https://orbitingweb.com/blog/optimizing-jpeg-images/. You should make sure you are using the correct image format. Here is a guide https://www.diffen.com/difference/JPEG_vs_PNG.
Use the following CSS code in your stylesheet:
html {
background: url(img/bg.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
-ms-filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='img/bg.jpg', sizingMethod='scale')";
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='.img/bg.jpg', sizingMethod='scale');
}
Reduce the file size of the image using the technique shown at https://orbitingweb.com/blog/optimizing-jpeg-images/. You should make sure you are using the correct image format. Here is a guide https://www.diffen.com/difference/JPEG_vs_PNG.
Use the following CSS code in your stylesheet:
html {
background: url(img/bg.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
-ms-filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='img/bg.jpg', sizingMethod='scale')";
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='.img/bg.jpg', sizingMethod='scale');
}
Wednesday, 14 March 2018
Thumbnail images for Vivaldi browser Speed Dial page
I've been using the Vivaldi browser a lot lately. If you don't want screen dumps as the thumbnails for websites on the Speed Dial page, use these as a starting point.
https://github.com/guitarbeerchocolate/vivaldi-thumbnails
https://github.com/guitarbeerchocolate/vivaldi-thumbnails
Subscribe to:
Comments (Atom)
